Как создать дизайн для сайта в фотошопе - Как сделать макет или дизайн сайта в Photoshop

Как сделать макет сайта самостоятельно
Разместите свою композицию в макете книги и примените реалистичную форму и освещение с помощью инструментов трансформирования и стилей слоев. Скачать Photoshop бесплатно. Скачайте материалы к уроку и откройте файл Book mockup.













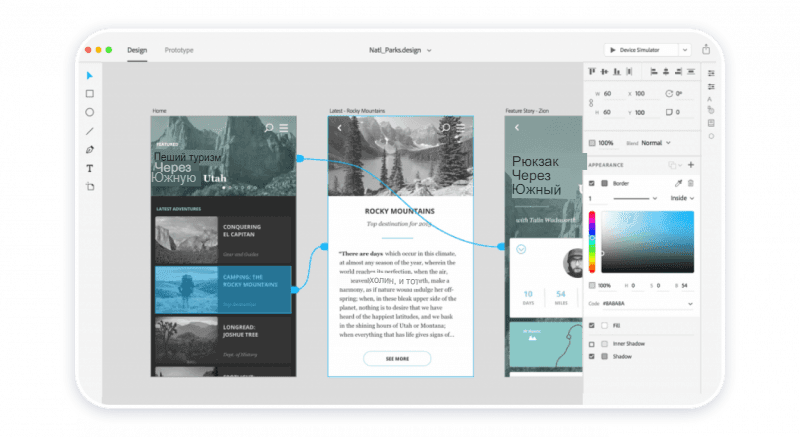
Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
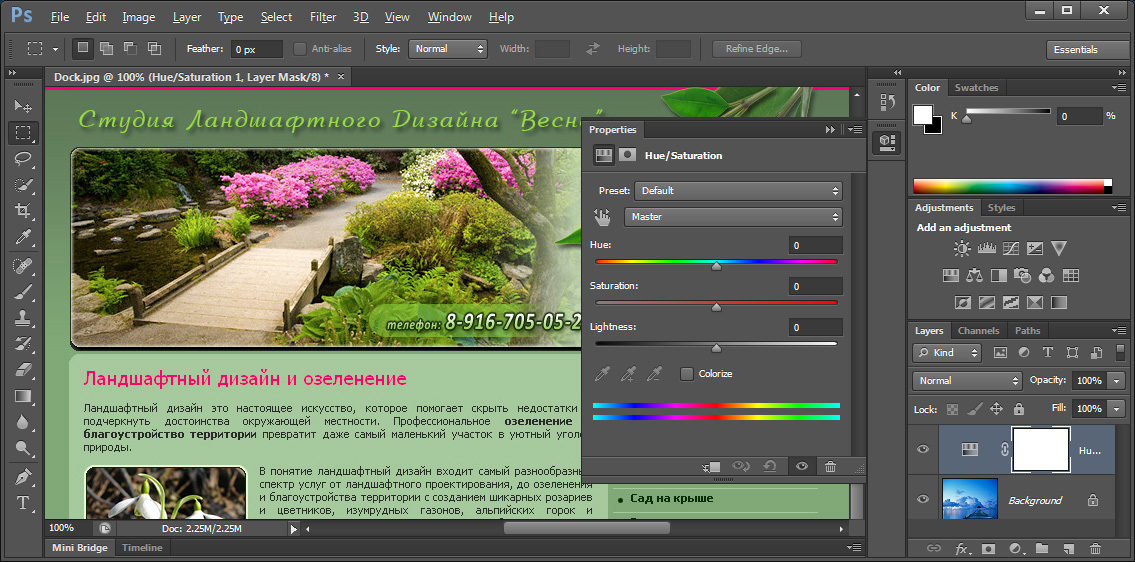
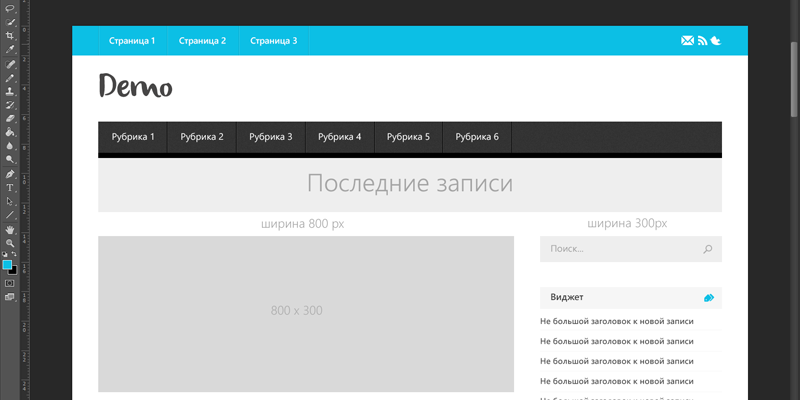
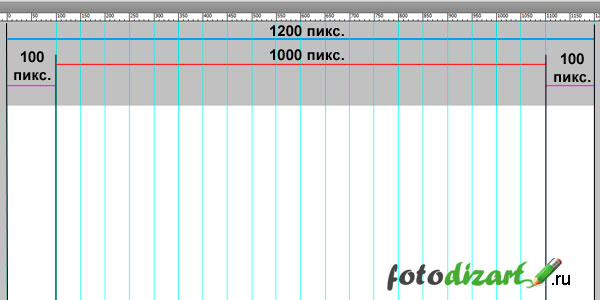
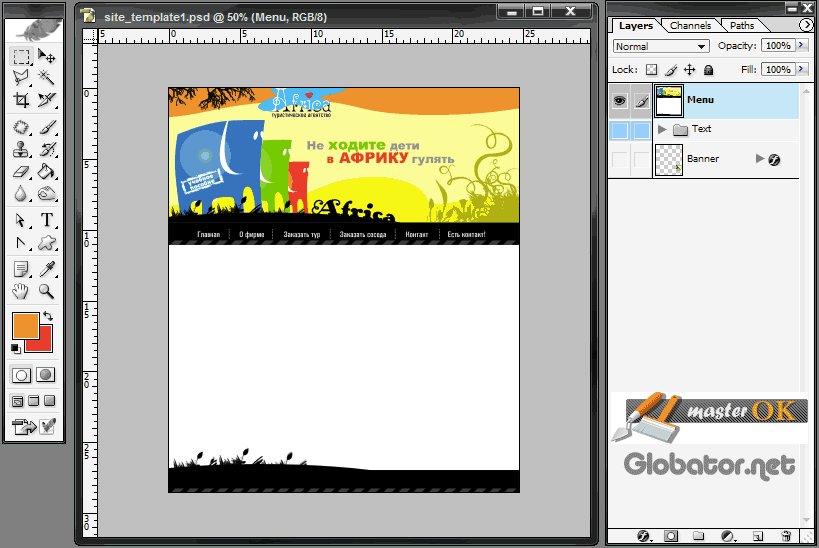
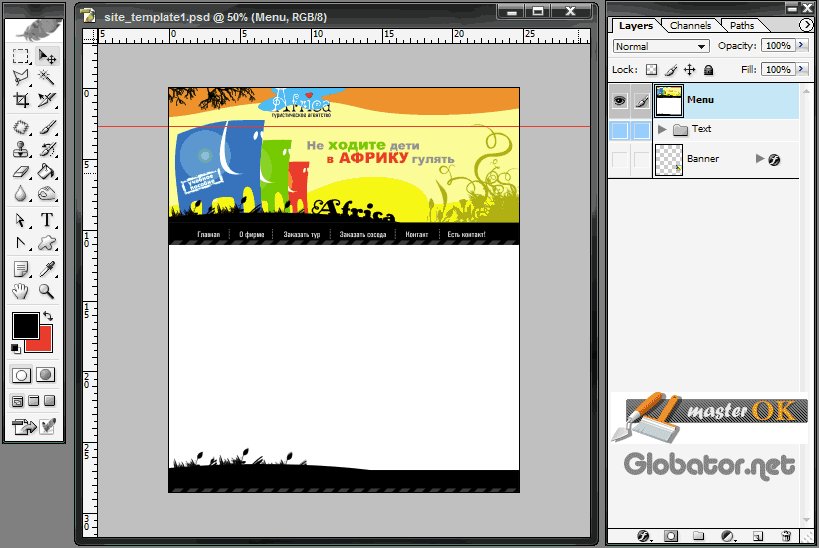
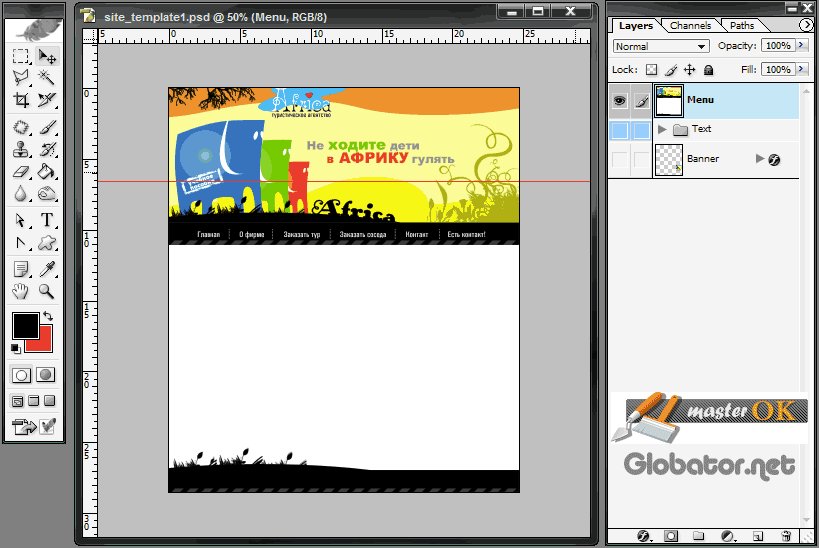
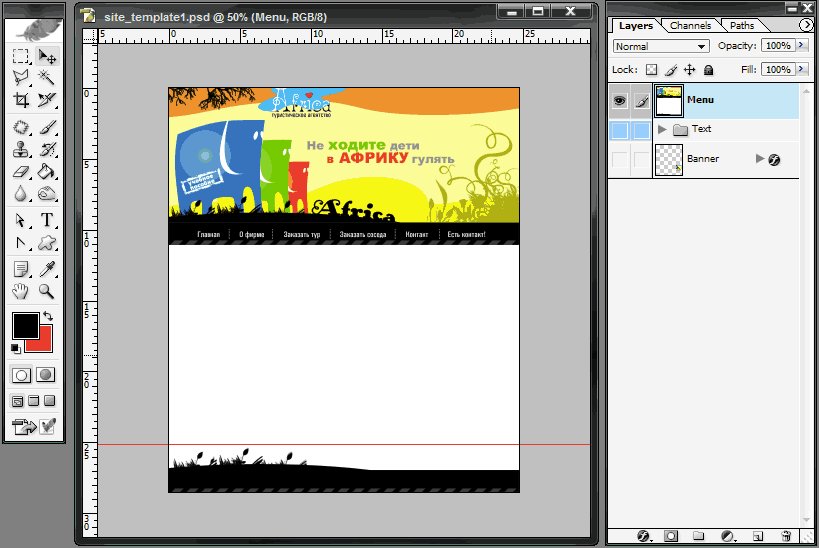
Приветствую всех на fotodizart. В сегодняшней небольшой статье я бы хотел поговорить о размерах, которые необходимо выбирать при создание дизайна сайта в фотошопе. А также об одном подводном камне, который многие либо попросту не учитывают, либо не знают о нем. В одной из своих предыдущих статей я уже рассказывал об основных моментах, которые нужно учитывать при разработке макета. Прочитать об этих моментах можно в статье, что нужно знать для разработки дизайна сайта кроме photoshop. Сегодня же речь пойдет о конкретной задаче, которую мы будем решать и узнаем какие нужно выбирать размеры, почему именно такие, а не другие.










После прошлой статьи о том, как заказчику понять своего дизайнера , я решила более полно осветить один из популярных вопросов. Хотя Фигма существует уже много лет, и подавляющее большинство веб-дизайнеров работает именно там, все равно многие клиенты спрашивают меня про Фотошоп. В статье расскажу, в чем разница в этих сервисах, и почему именно я предпочитаю Фигму. Это десктоп-редактор для работы с растровой графикой. Появился он задолго до Figma и был рассчитан на самую широкую аудиторию, работающую с графикой — фотографов, художников, дизайнеров, верстальщиков и т. Соответственно, в процессе развития он оброс кучей дополнительных функций.