Как сделать в фотошопе анимированный текст

Как анимировать картинку в Photoshop – пошаговая инструкция
Последнее обновление 9 октября г. Теперь анимированные GIF-файлы стали увлекательным и универсальным средством, которое может быстро привлечь вашу аудиторию, делясь юмором и создавая эмоции. Однако если вы хотите повысить выразительность своей GIF-анимации на новый уровень, вы можете сделать это, добавив текстовые выражения в свою GIF-анимацию. Вам нужно всего лишь выполнить действия, описанные в статье.















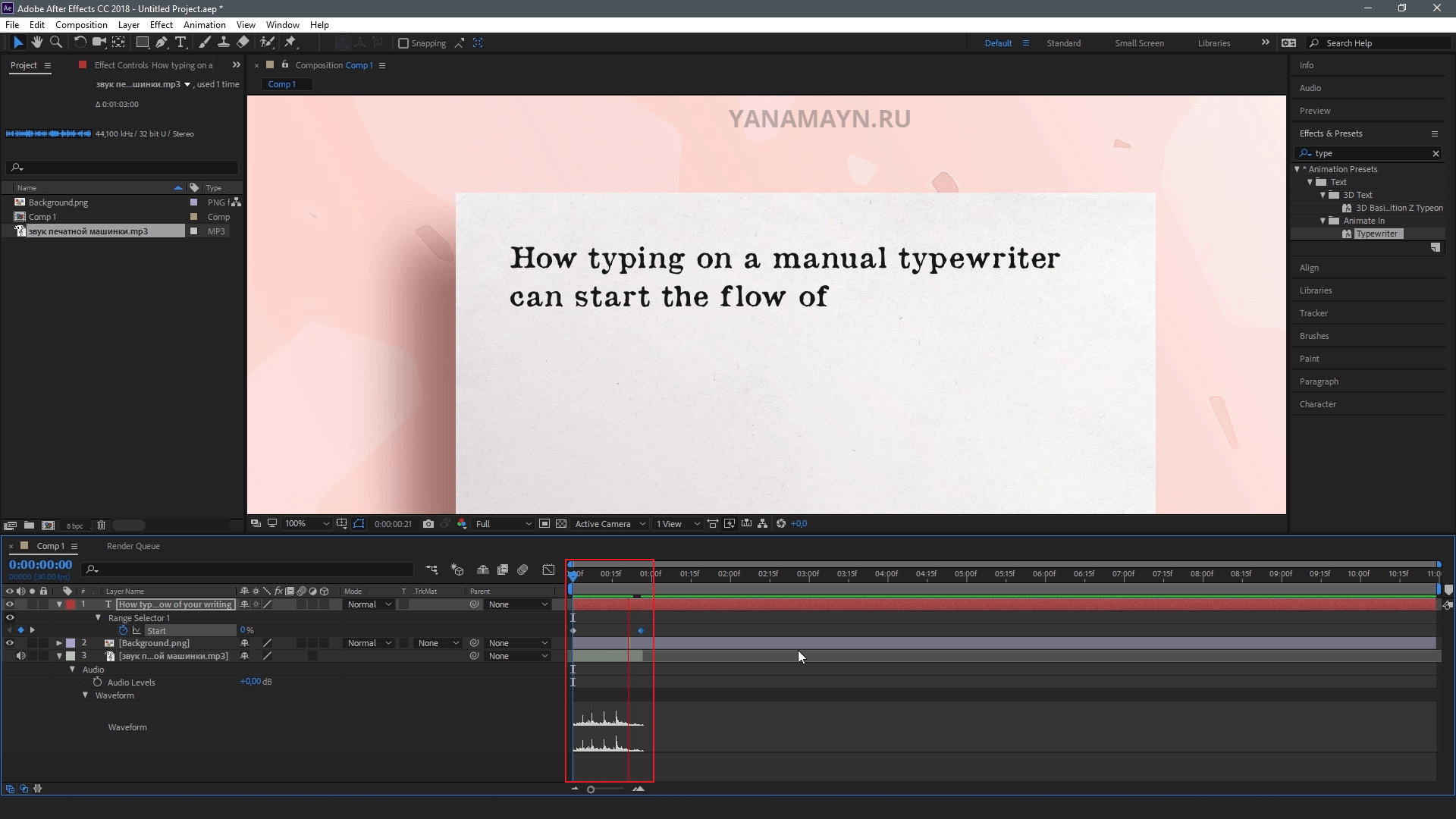
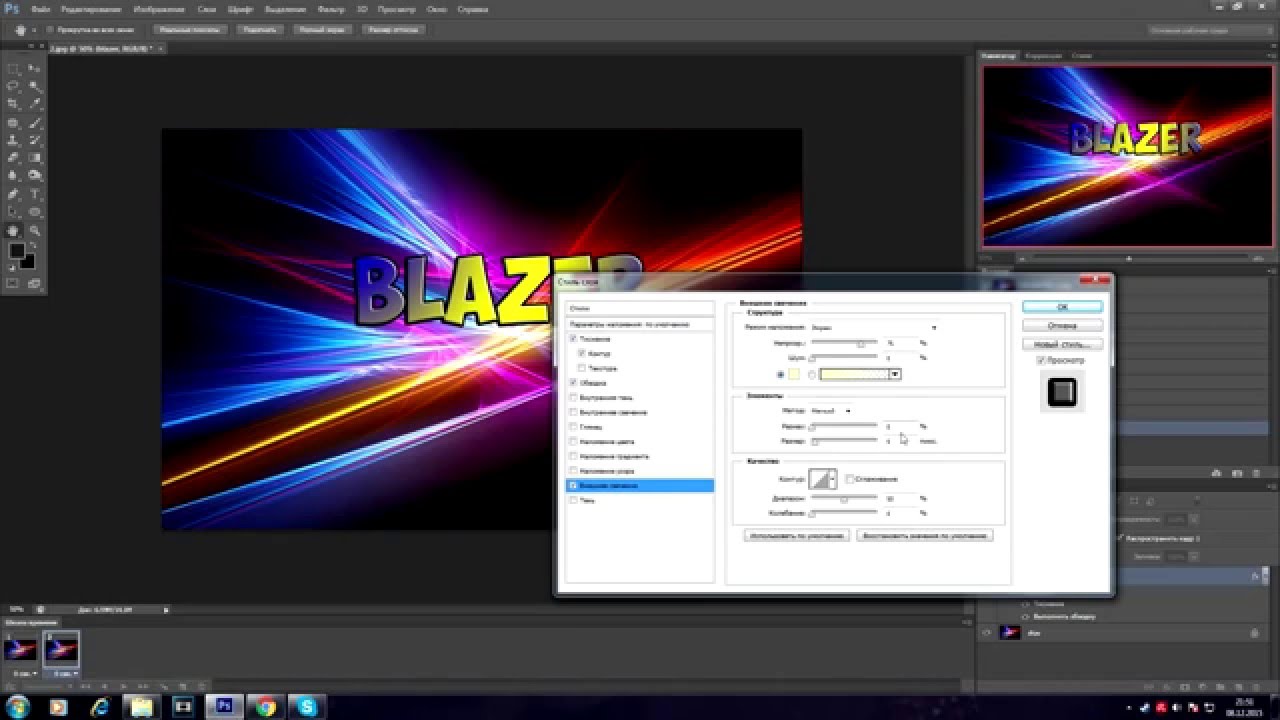
Канал в Дзене:. Автор: Галина Соколова. Дата публикации: 21 января Категория: Уроки анимации в фотошопе. В этом уроке я расскажу вам, как делать анимированный текст в фотошопе с помощью Шкалы времени. Я сделала самую простую анимированную надпись, чтобы вам был понятен сам принцип работы.










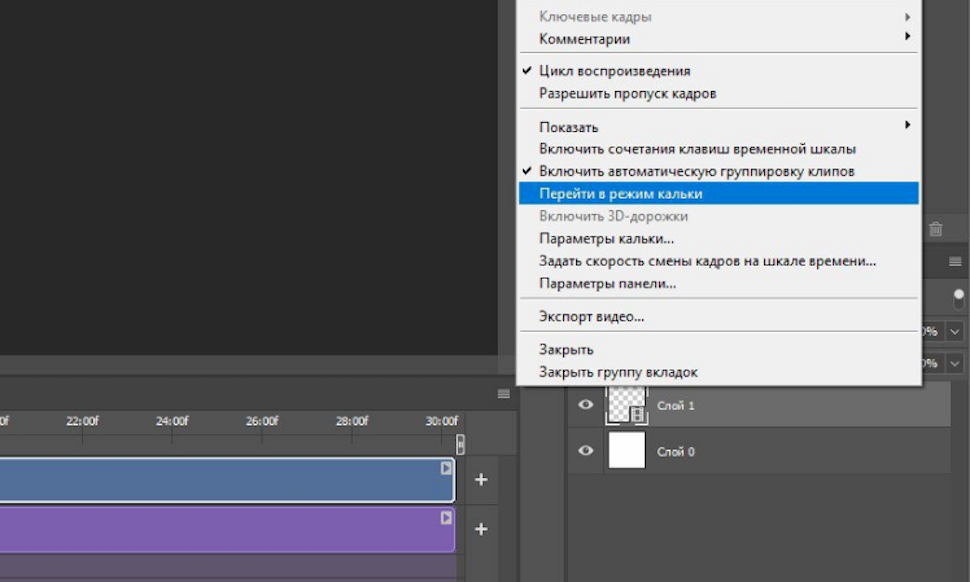
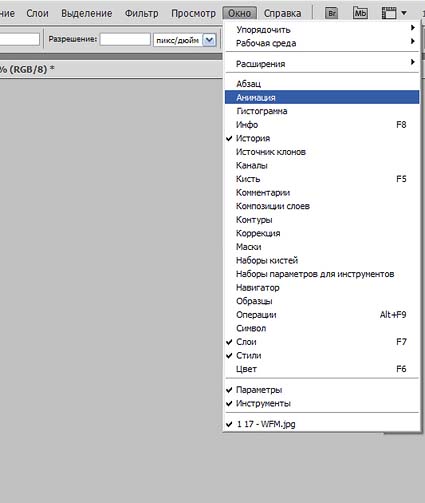
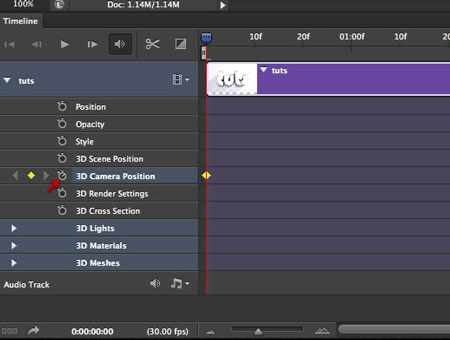
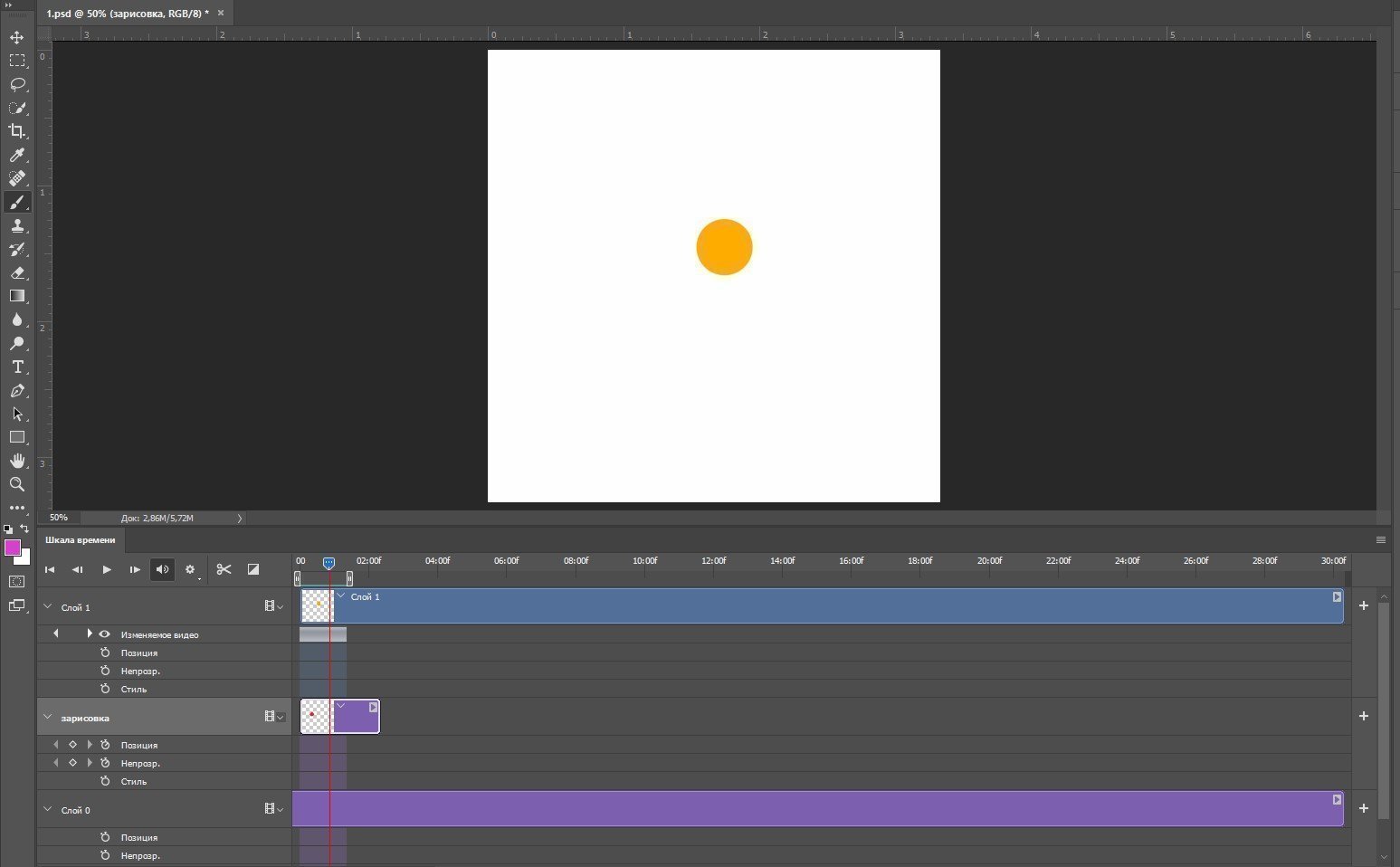
Анимация картинок в Фотошопе позволяет создавать интерактивные изображения, которые можно использовать в баннерах и презентациях. Также это один из самых простых способов показать дизайнеру идею своего проекта. В качестве примера я буду использовать Adobe Photoshop , вы же можете использовать и более ранние версии, но учтите, что названия некоторых настроек могут отличаться. Сам функционал анимации был доступен еще в версии CS6. Анимация работает следующим образом — например, с помощью использования нескольких картинок, когда одна накладывается на другую. Поверх картинок мы можем добавлять собственный текст, который также можно анимировать.