Что такое плоский дизайн сайта - Плоский дизайн сайтов (Flat Design история, принципы, примеры для)

Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов
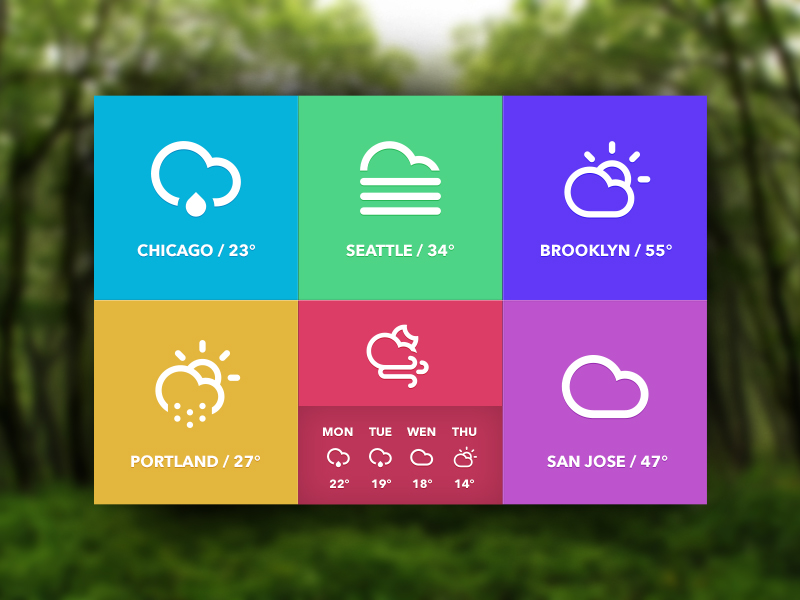
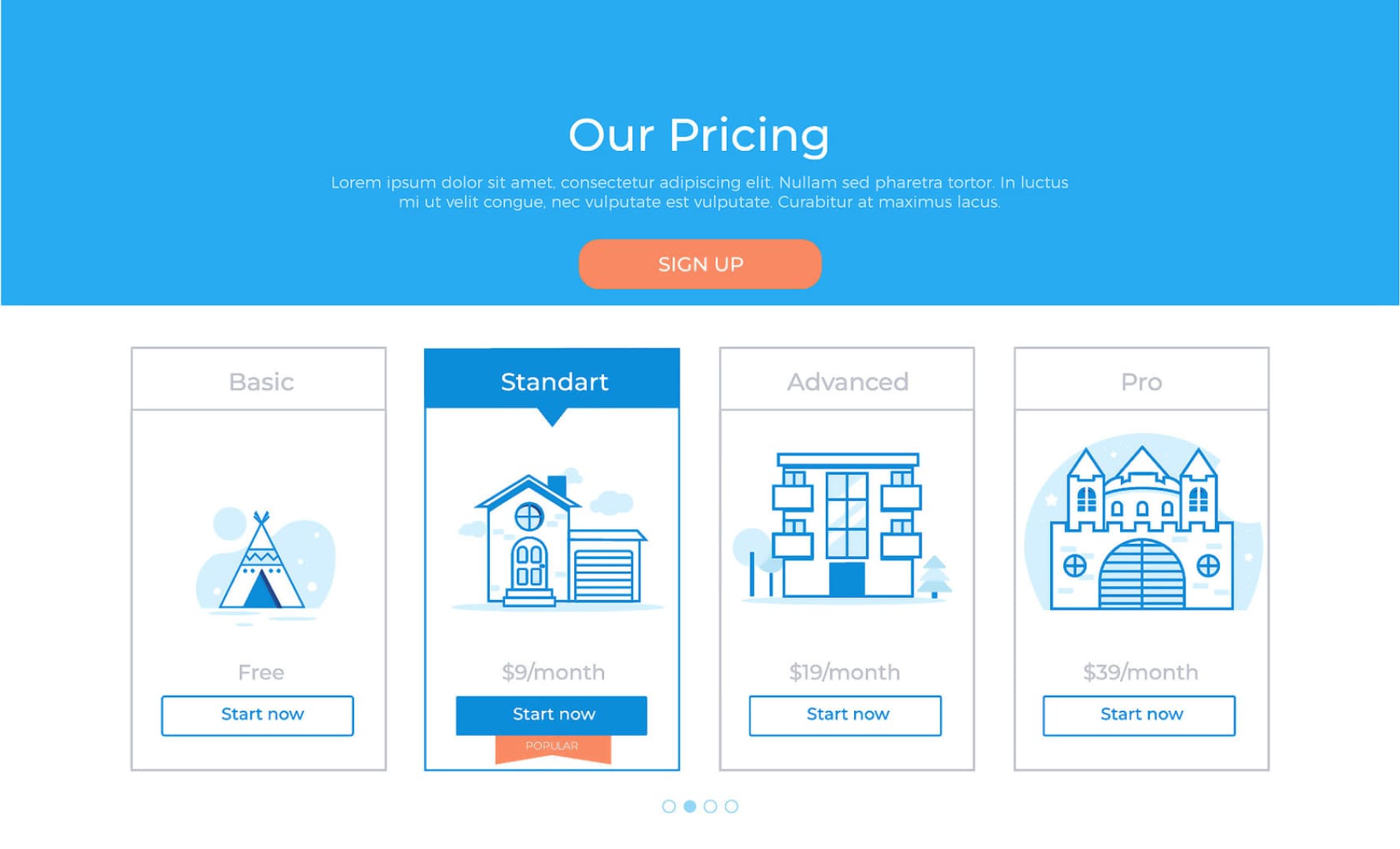
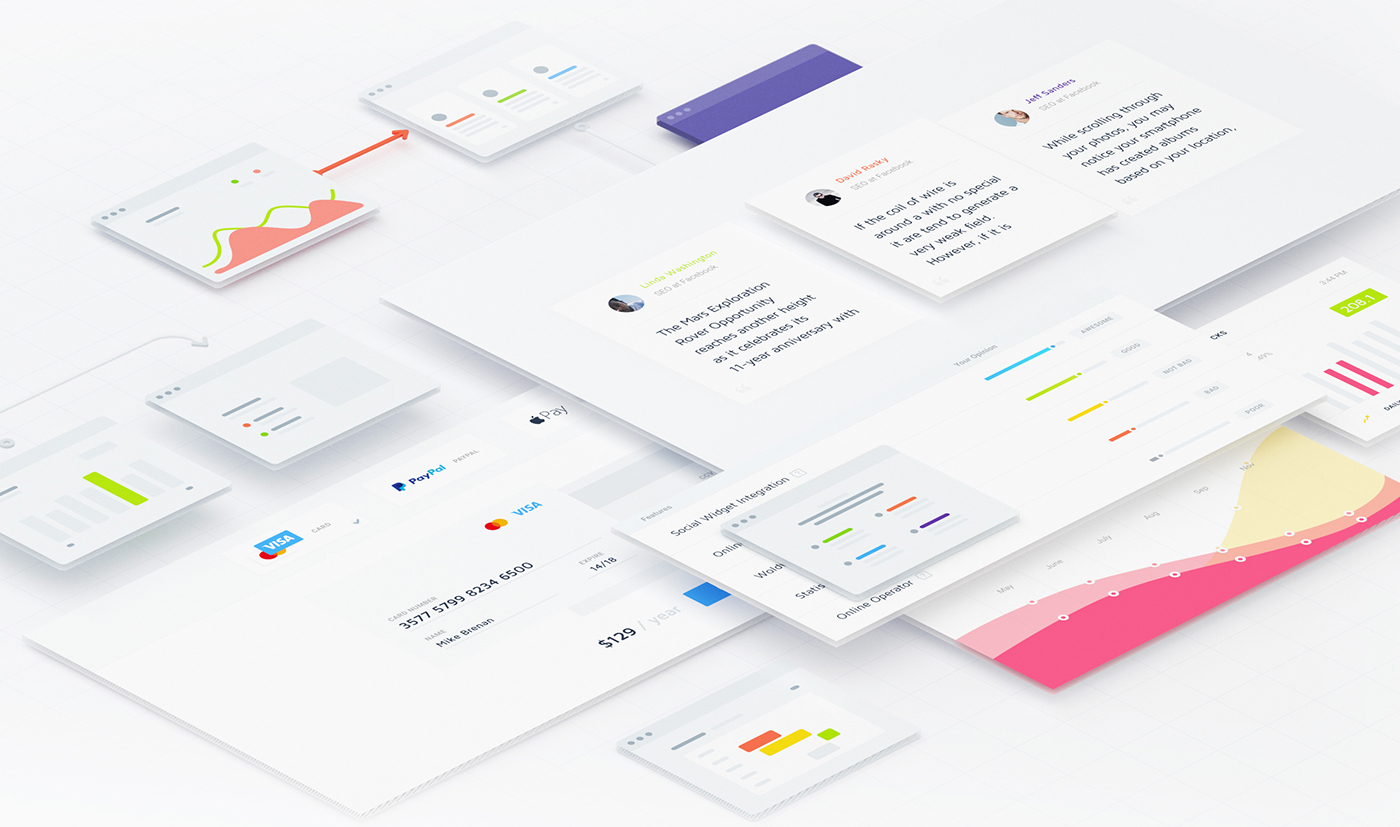
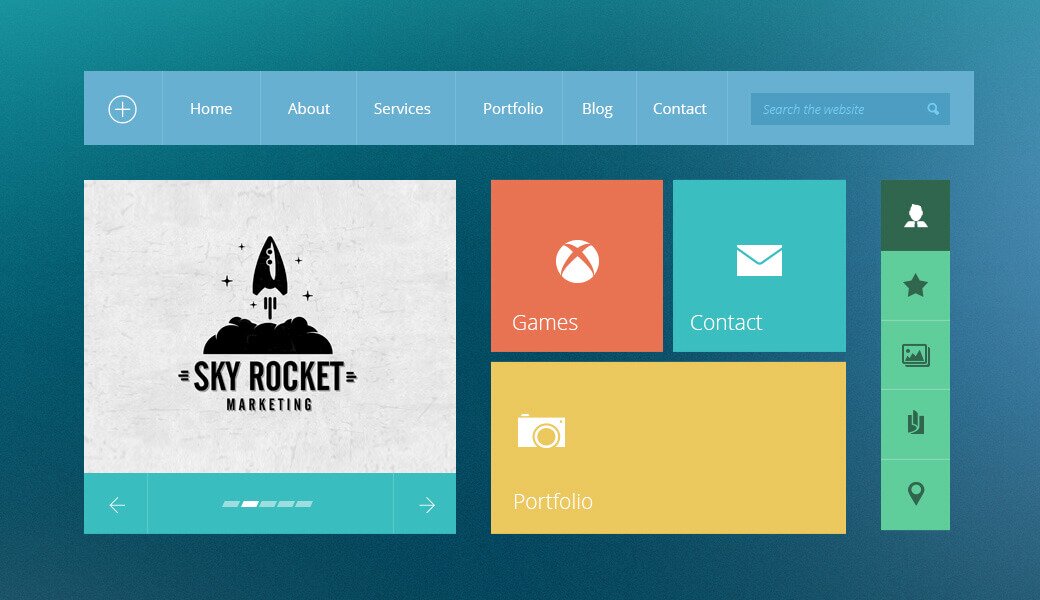
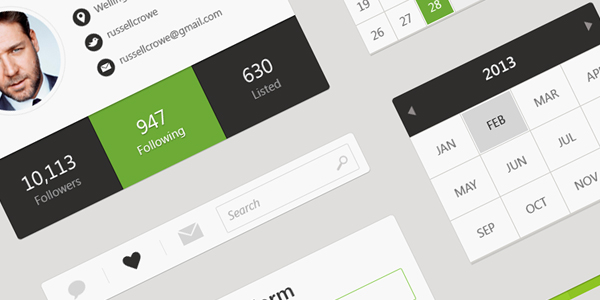
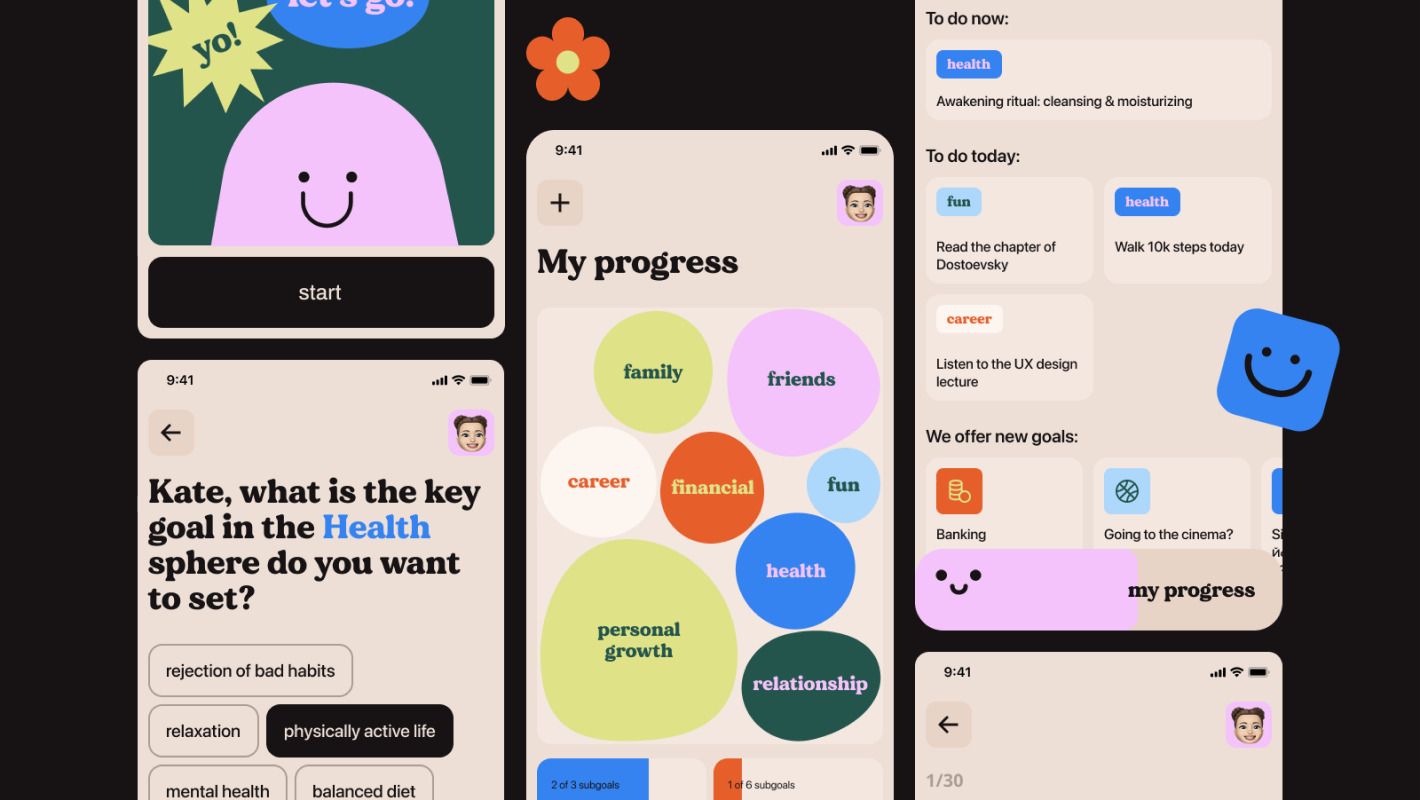
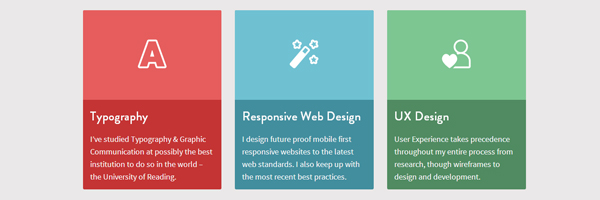
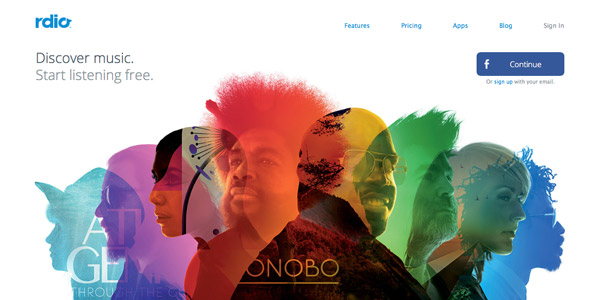
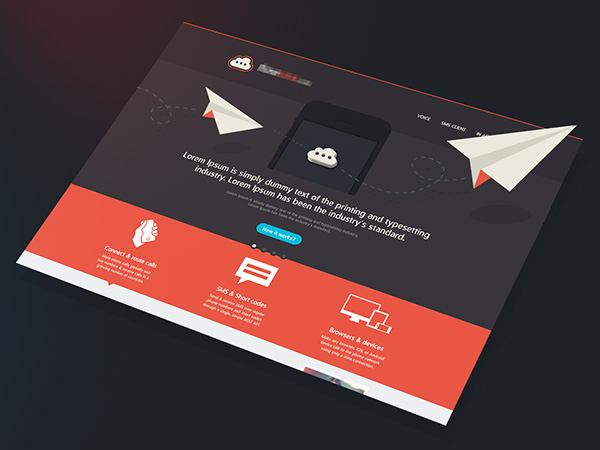
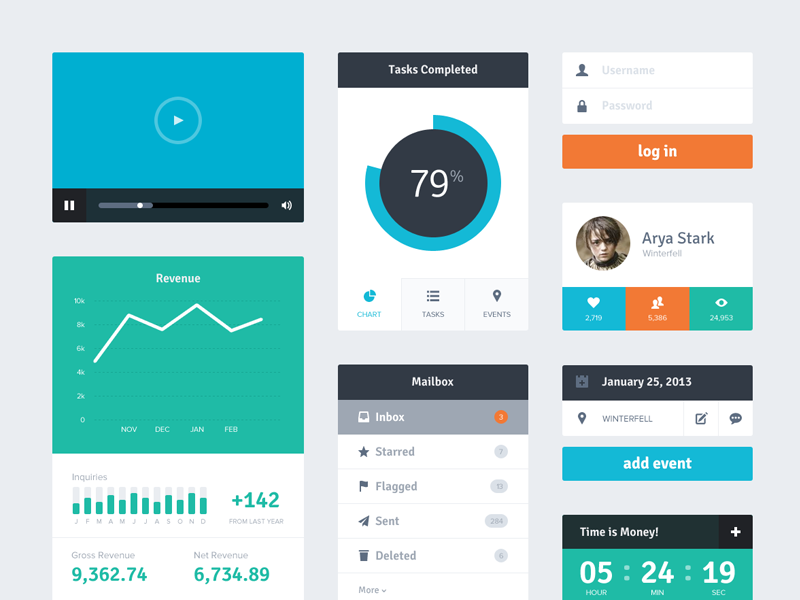
Flat design плоский дизайн — это стиль дизайна пользовательских интерфейсов, иллюстраций и иконок, который использует простые, двумерные элементы и яркие цвета. В нем нет теней и в целом он выглядит проще, чем реалистичный, объемный дизайн. Однако он способен упростить восприятие графики и сделать интерфейсы более удобными.














Скачивайте приложения. Подписывайтесь на нас. Что такое Плоский Дизайн Flat Design? Четыре принципа и примеры Удачных Решений. В топ.
- Похожие статьи
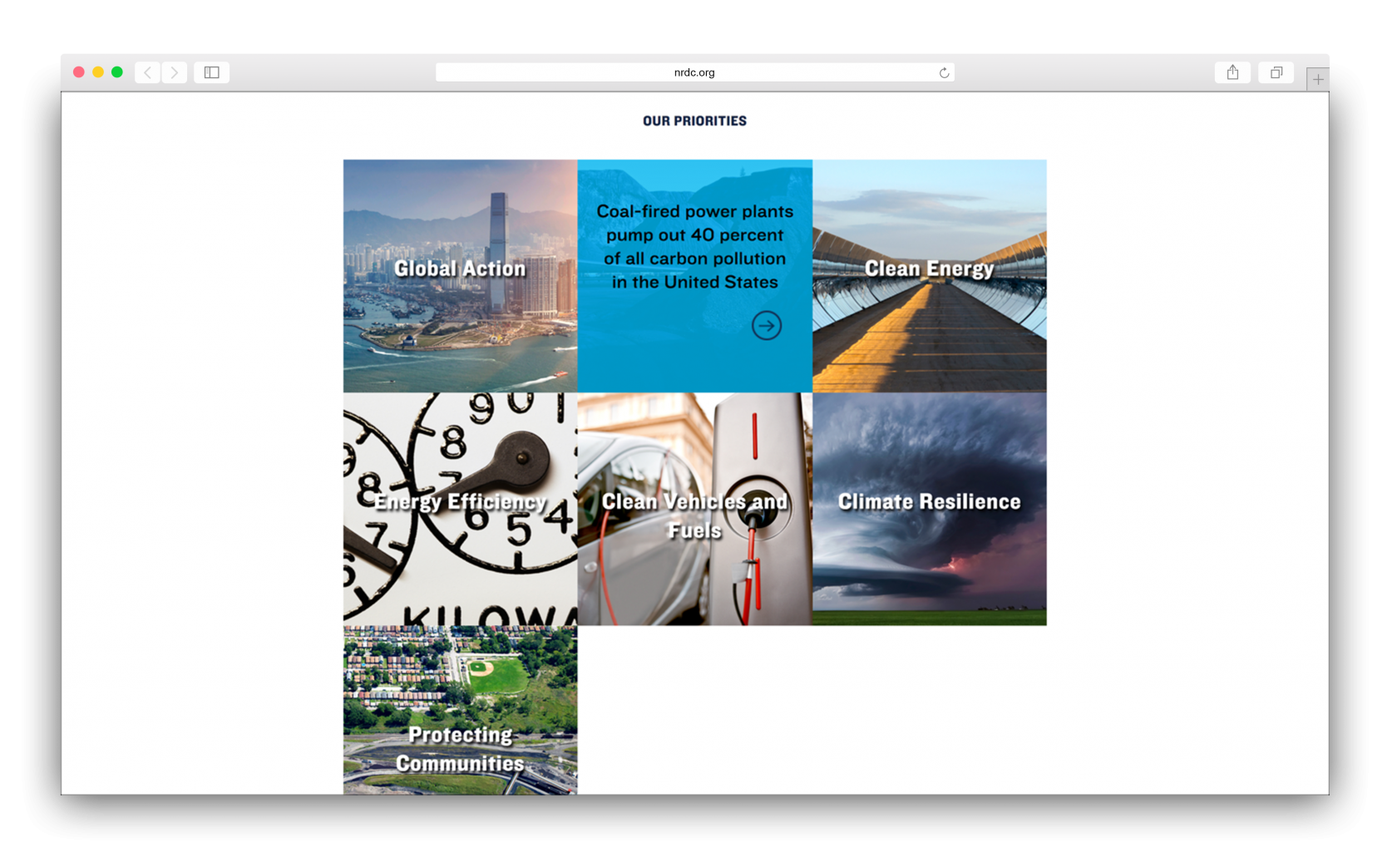
- Плоский дизайн сайта: принципы flat-дизайна и примеры сайтов.
- Флэт дизайн — это популярный стиль, который используется для оформления операционных систем, интерфейсов или других web-продуктов. В его основе лежит простота, которая предполагает использование двумерных, то есть плоских, изображений.
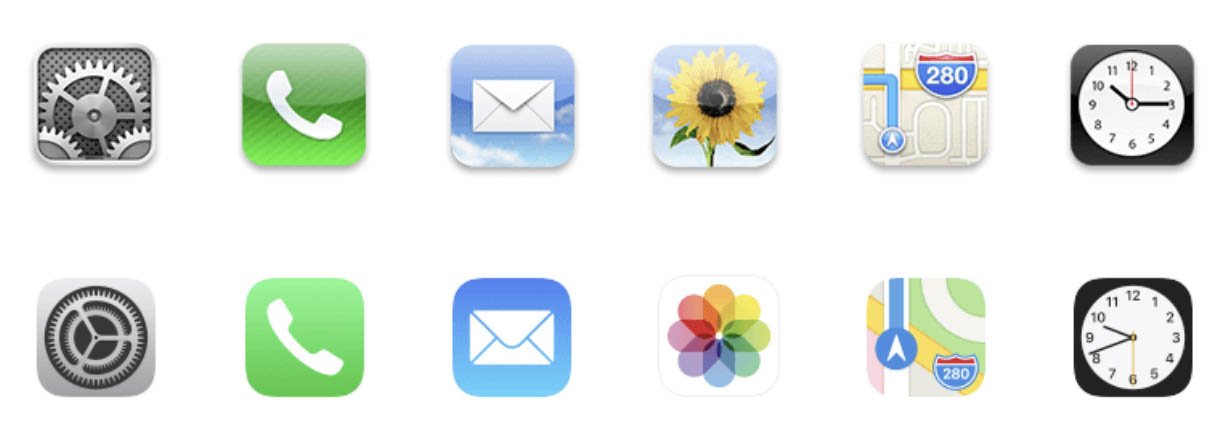
- Flat дизайн — это ключевое направление в дизайне на ближайшие годы, поэтому предлагаем познакомиться с ним ближе и узнать 5 основополагающих принципов, легших в его основу. На русском языке flat design переводится как «плоский дизайн», а стал он абсолютным фаворитом после презентации Apple ОС iOS.
- Публикации
- By using our site, you agree to our collection of information through the use of cookies.
- Поиск Написать публикацию. Время на прочтение 6 мин.
- Отправьте статью сегодня!
- История возникновения flat-дизайна сайта
- После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне.
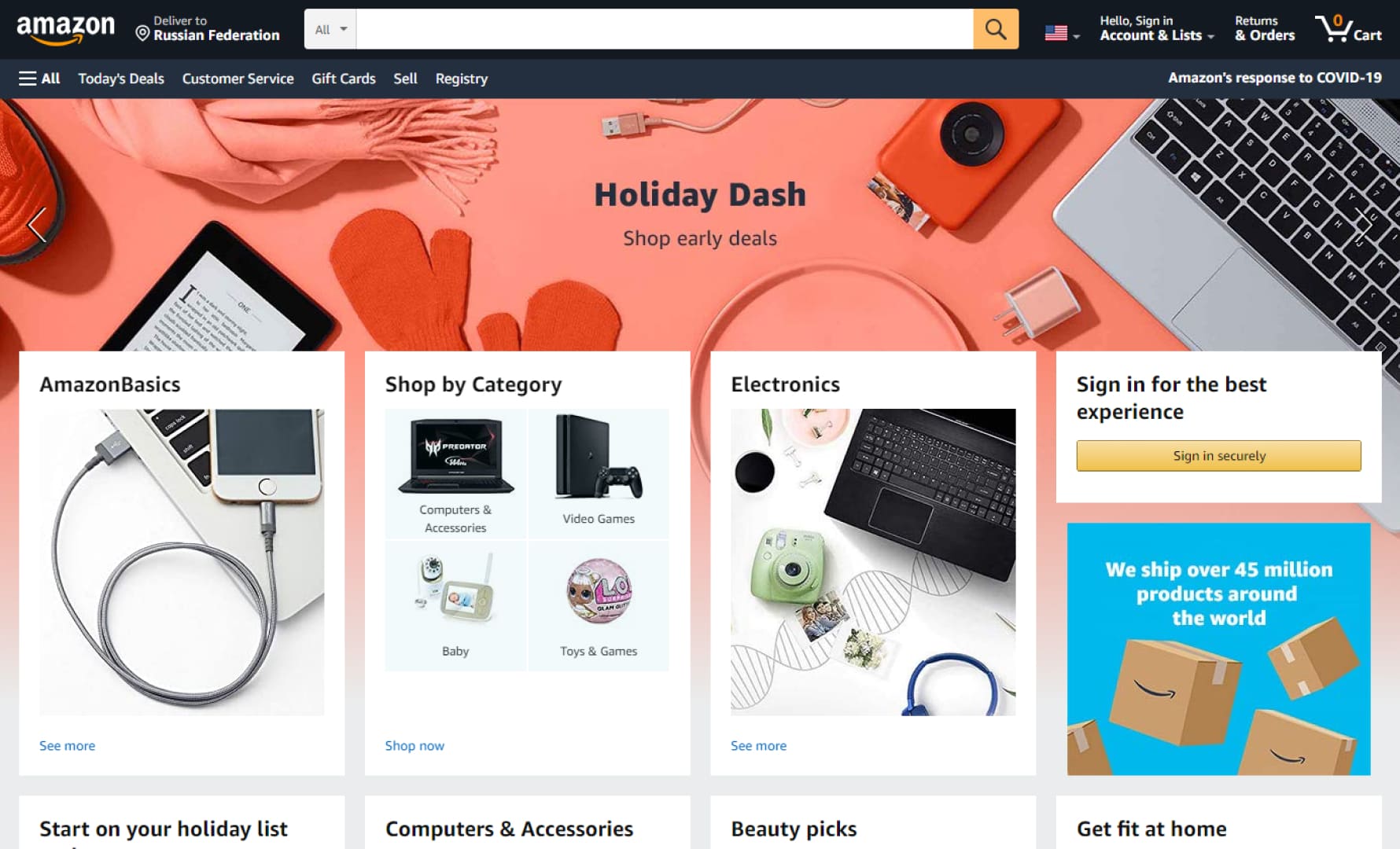
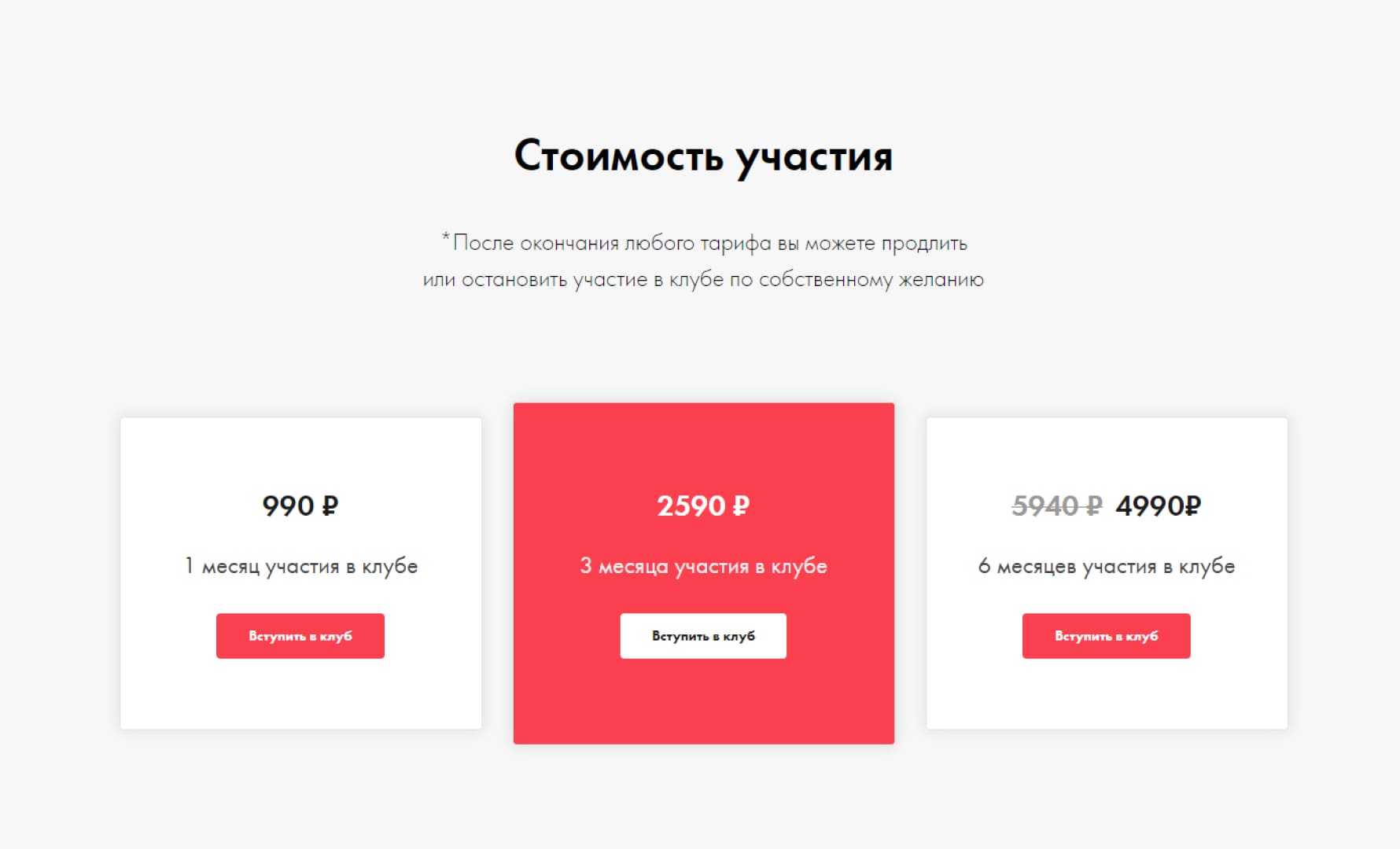
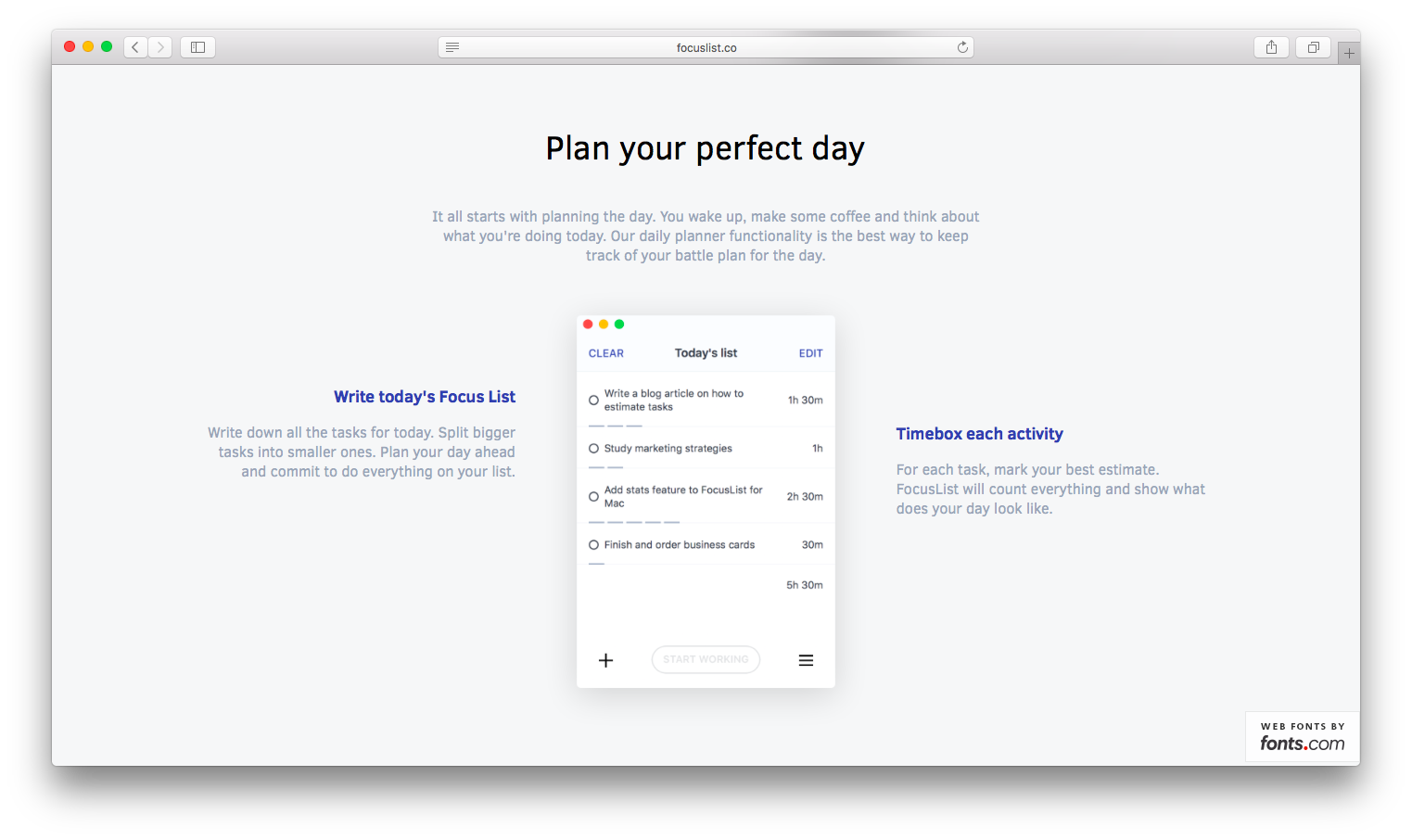
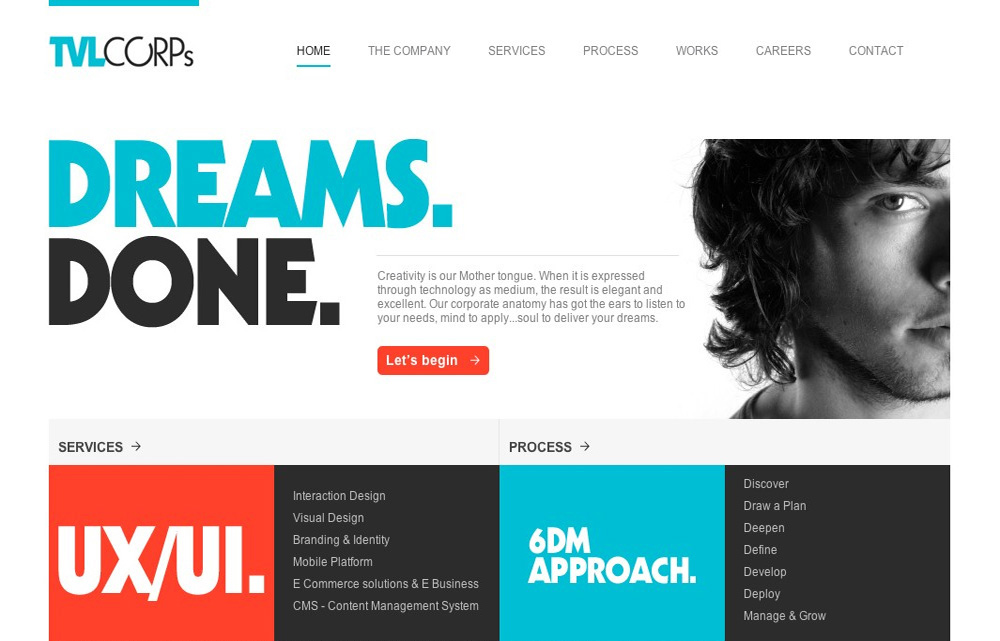
- Плоский дизайн или метро-стайл не отвлекает внимания на псевдообъемные эффекты с бликами и отражениями, а концентрирует внимание только на информации, лаконично и красиво представленной в интерфейсе. Такой способ представления подразумевает очень внимательное отношение к типографике, отступам и сетке, иначе вся «красивость» может быстро улетучиться.
- Сложные анимационные решения на сайте в дизайне сайта NASA, выполненные в стиле авангард. Текст как будто парит в невесомости, подчёркивая космическую тематику сайта, а при скролле текст распадается на частицы, кружится и собирается в новом порядке в новый текст.











Если говорить конкретнее, то это простые и схематичные изображения без визуальных эффектов и лишней детализации. Считается, что flat design появился в году эдак , когда Microsoft представила одну из своих новых операционных систем Windows Phone. К году тенденция обрела огромную популярность. Сейчас она распространена повсеместно, и редко какой сайт выполнен не по этому принципу.